
什麽是響應式網站?
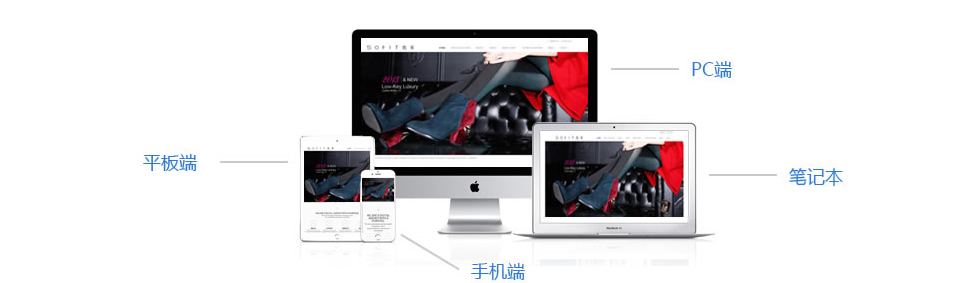
讓您的網站走在互聯網的前端!以較好的用戶體驗,讓客戶随時随地找到您!所謂響應式網站,是指可以自動識别屏冪寬度、并做出相應調整的網頁設計。簡單來說就是同一張網頁自動适應不同大小的屏冪,根據屏羃寬度,自動調整布局。現在使用移動設備人越來越多,移動版的Website随之也越來越重要;但是移動端設備的大一幕分辨率各不相同,我們不可能爲BlackBerry、iPhone、iPad等等每個都做單獨的頁面設計。
-
PC
-
筆記本
-
平闆電腦
-
手機
響應式網站-網絡新革命
您是否想擁有一個這樣的網站?

對!響應式網站可以幫您實現一站多用想法
響應式網站設計提供了一種全新的選擇,這種基于栅格布局和CSS3的流動性網頁設計,
可以讓網頁随着屏幕變化而響應。這是一種更爲統一,更加全面的設計技巧,一種打破網頁固有形态和限制的靈活設計方法。
馬上擁有響應式網站!您還在等什麽?
我們擁有專業的設計團隊及先進的技術團隊!可以爲您打造一個真正高大尚的響應式網站!
用戶體驗優化
以簡化、方便爲指導思想進行交互設計,不斷進行網站訪問邏輯測試,讓用戶體驗到:沒有太久的等待,沒有太大的難度,沒有太麻煩的流程。
網站策劃
我們會對客戶需求進行分析研究,以客戶認定的項目目标爲導引,對網站創意設計、功能開發等進行全面的策劃,同時兼顧客戶的整體營銷需要,實行線上和線下的整合。
個性化設計
由專業設計師根據您的具體情況并通過對您潛在需求的挖掘進行個性化設計,讓網站風格和界面都與競争對手不同,您的客戶會很容易被您網站吸引并記住您的網站。
自主系統程序
傳導擁有自主知識産權的網站後台系統,非網絡上的開源系統,安全性強,不易被黑客攻擊;易于進行系統二次開發,可滿足您對系統功能的個性化需求。




 建站咨詢
建站咨詢
 微信咨詢
微信咨詢
 13652435969
13652435969